
WordPress Favicon einfügen oder ändern
Wer im Internet unterwegs ist, kennt es. Vielleicht hat man noch nie darauf geachtet oder kennt den Namen dafür nicht, doch ein Favicon kennt jeder von uns. Es ist das kleine Logo, das Webseiten im Browser tragen und das auch mit den Favoriten abgespeichert wird. Ein Favicon ist somit das Haupterkennungsmerkmal einer Webseite. Wir möchten dir daher zeigen, wie du in WordPress ein Favicon einfügen kannst und welche Voraussetzungen dafür gelten. Zwar wirst du mit dem kleinen Webseite Icon nicht direkt neue Zuschauer gewinnen, aber du machst es regelmäßigen Besucher leichter dich zu finden. Und Stammbesucher sind oft deutlich wertvoller, sodass sich ein Favicon auch für dich lohnen kann.
Wie groß sollte das Favicon in WordPress sein?
WordPress schlägt für die Größe eines Favicons 512 x 512 Pixel vor. Das ist allerdings nur eine Empfehlung. Für unsere Webseite nutzen wir beiso0ielsweise nur ein Bild mit den Maßen 500 x 500 Pixel. Eine kleine Unterschreitung ist somit also nicht so schlimm. Du solltest nur darauf achten, den Wert nicht zu weit zu unterschreiten, denn sonst wirkt auch das kleine Icon irgendwann pixelig. Und abseits von Retro-Spielen ist Pixelbrei heutzutage nicht besonders beliebt!
Schritt-für-Schritt Anleitung:
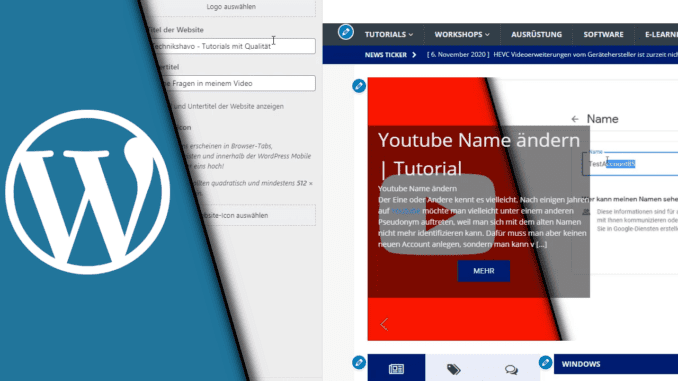
- Logge dich in deine WordPress Seite ein
- Gehe auf „Design“ -> „Customizer“
- Wechsle in den Reiter „Website-Informationen“
- Ganz unten kannst du ein Webseite-Icon hinzufügen
- Wähle aus der Mediathek aus oder lade ein neues Favicon hoch
- Fertig!
| # | Vorschau | Produkt | Preis | |
|---|---|---|---|---|
| 1 |
|
Einstieg in WordPress 6: So erstellen Sie WordPress-Websites. Über 500 Seiten... | 23,85 EUR | Bei Amazon kaufen* |
| 2 |
|
WordPress 6: Das umfassende Handbuch | 39,90 EUR | Bei Amazon kaufen* |
| 3 |
|
WordPress 6 Schnelleinstieg: Blogs und Webseiten erstellen. Einfach und ohne... | 19,99 EUR | Bei Amazon kaufen* |
Es ist somit nicht sonderlich schwer, in WordPress ein Favicon einbinden zu lassen. Wie immer geht es darum, ob man weiß, wo sich die Funktion versteckt. Und gerade der Customizer ist nicht der Bereich, den man bei Einstellungen zur eigenen Webseite zuerst durchsucht. Bevor das passiert, hat man meistens schon das gesamte Dashboard abgesucht. Diese Zeit wollten wir dir ersparen. Und nun wünschen wir dir viel Erfolg bei deiner Webseite!
Video-Anleitung:
Links mit * sind Affiliate-Links. Durch den Kauf über diesen Link erhalten wir einen Teil des Kaufpreises als Provision, ohne dass für dich Mehrkosten entstehen. Das hilft uns die hier vorhandenen Angebote für dich weiter auszubauen! Danke!



Hinterlasse jetzt einen Kommentar